Polski „Vogue” w internecie: elegancki, tradycyjny, bez zalewu reklam (opinie)
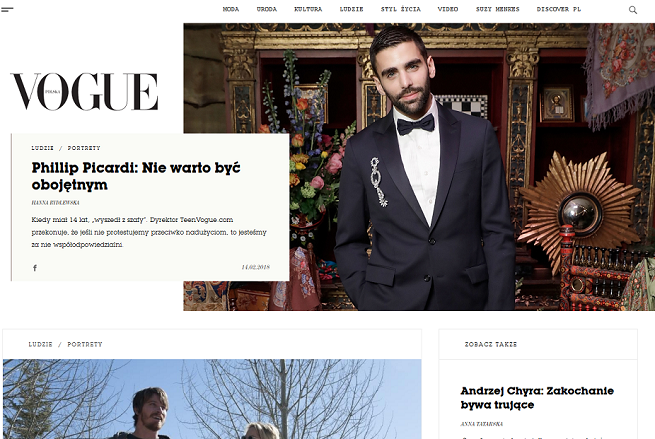
Serwis internetowy polskiej edycji miesięcznika „Vogue” ma minimalistyczną szatę graficzną i dobrze eksponuje materiały zdjęciowe, co odzwierciedla elegancki charakter tego magazynu. W przeciwieństwie do jego wersji drukowanej nie jest przeładowany reklamami - oceniają dla Wirtualnemedia.pl eksperci z agencji interaktywnych.

Pierwszy numer polskiej edycji „Vogue” trafił do sprzedaży w środę. Magazyn ma objętość 362 stron (w tym 69 całostronicowe reklamy, 41 dwustronicowych), kosztuje 16,90 zł, ukazał się w nakładzie 160 tys. egzemplarzy. Redaktorem naczelnym pisma jest Filip Niedenthal.
Jednocześnie uruchomiono serwis internetowy Vogue.pl. Redaktor prowadzącą witryny jest Hanna Rydlewska, szefowa działu reportażu w magazynie.
- Dzięki dedykowanej redakcji digital, odwiedzający Vogue.pl znajdą tam szeroki zasób ekskluzywnych treści. Serwis będzie oddychał pełną piersią - nieustannie wzbogacany zarówno pogłębionymi reportażami, jak i szybkimi informacjami z dynamicznego świata mody - zapowiada Justyna Markiewicz, dyrektor zarządzająca spółki Visteria wydającej „Vogue’a” w Polsce.
Projektem i przygotowaniem Vogue.pl zajęła się agencja Mets/WM Content, która odpowiada też za kompleksową obecność „Vogue’a” w internecie (projekt i produkcja strony, obsługa technologiczna, SEO, doradztwo social media).
Specjaliści z agencji interaktywnych pytani przez Wirtualnemedia.pl zgadzają się, że serwis internetowy dobrze oddaje luksusowy charakter „Vogue’a”. - Vogue.pl to współczesna odsłona magazynu, który na swoją markę pracuje od ponad stu lat, stara się zatem zachować standardy wypracowane przez legendarnych redaktorów prowadzących. Duże formaty zdjęć, pozbawiona interaktywności szata tekstów od razu kojarzy się z wydaniem papierowym. Obraz ma działać jako główny bodziec - podkreślono to chociażby wyszarzając wszystkie elementy interfejsu, animując oszczędnie jedynie elementy nawigacji w menu oraz wspomniane wyżej zdjęcia - analizuje Sylwia Jasiak, UX designer w Eura7.
- Serwis na pierwszy rzut oka wygląda dosyć estetycznie, utrzymanie go w bieli i czerni wpisuje się w globalną stylistykę marki. Estetykę zaburzają jedynie fonty użyte w nawigacji strony. Użyty krój szeryfowy przypomina czcionki z maszyn do pisania, a nie eleganckie bezszeryfy wykorzystane w nawigacjach zagranicznych serwisów „Vogue’a” - ocenia Izabela Hille, content specialist w Kamikaze.
Michał Bryniarski, product designer w agencji Idealia, zwraca uwagę na minimalizm szaty graficznej Vogue.pl. - Doskonale wpisuje się to w stylistykę pisma. Delikatne ramki dzielące sekcje newsów nadają bardzo elegancki wygląd, żeby nie powiedzieć biznesowy. Godne pochwały są również subtelne hoovery w burger menu, czy też w top menu. Szeryfowa typografia również idealnie wpisuje się w styl Vouge, choć według mnie headery użyte w newsach są zbyt ciężkie - mówi. - Pierwsze wrażenie? Strona Vogue.pl jest bardzo przejrzysta. Białe tło; wyrazisty, czarny tekst; subtelne ramki wokół fragmentów tekstów - to wszystko tworzy minimalistyczny, estetyczny i przede wszystkim czytelny design. Decyzja o rezygnacji z dodatkowych kolorów oraz mocnych akcentów oddaje pierwszeństwo zdjęciom. Biorąc pod uwagę specyfikę branży modowej - położenie nacisku na obraz i wideo jest strzałem w dziesiątkę - dodaje Karolina Diłaj, UX/UI designer w Imagine.
- Pierwsze wrażenie w odbiorze strony jest bardzo pozytywne. W wersji desktopowej od razu rzuca się w oczy slider wypełniający całą wysokość przeglądarki, świetnie całość wygląda jeżeli doczekamy się slide’u z wideo w tle (sesja okładkowa z Anja Rubik), powinni pomyśleć aby zawsze w nagłówku był przynajmniej jeden artykuł z wideo (lub ustawiać wpis z wideo jako pierwszy w kolejce) - zgadza się Damian Gawlas, senior UX designer w agencji Social Media London Style. - Szkoda, że wersja mobilna nie ma automatycznie załadowanego filmu w tle, tylko trzeba uaktywnić player kliknięciem, być może zrezygnowali z tej opcji ze względów technologicznych lub żeby strona była kompatybilna też ze starszymi typami smartfonów - zaznacza.
Dużo ciekawych treści, mniej reklam
Nasi rozmówcy zwracają uwagę, że w serwisie Vogue.pl reklamy są dużo mniej eksponowane niż w drukowanym wydaniu pisma. - Nie znajdziemy tu agresywnych slotów na reklamy display sprzedawanych „w pakiecie” z wydaniem tradycyjnym. Doceniam zrozumienie potrzeb użytkownika oraz prawdopodobnie model biznesowy. Serwis www, jako miejsce do prowadzenia akcji specjalnych opartych na rozbudowanym contencie tworzonym we współpracy z reklamodawcą, to zdecydowanie lepszy i bardziej opłacalny od przeładowania displayami pomysł na monetyzację portalu - komentuje Gustaw Rozmarynowski, new business director w Digital Kingdom.
- Mimo że to dopiero pierwsze kroki Vogue w Polsce i pierwsze wydanie magazynu, to już teraz na portalu znajduje się dużo wartościowych treści, których do tej pory szukaliśmy na zagranicznych stronach. Serwis nie odbiega od wersji papierowej i przeglądając go wydaje się, że widnieje na nim tyle samo, a nawet więcej contentu. Podejrzewam, że to tymczasowy zabieg i kolejne artykuły nie będą w całości publikowane na portalu. Przecież Vogue.pl nie mógł wystartować bez treści :) - zwraca uwagę Anna Sałagacka, account manager w Imagine.
- Na szczęście nie zapowiada się, że w magazynie „Vogue Polska” przeczytam o sztuce i designie, a na ich stronie znajdę „artykuły” pt. „5 czerwonych sukienek które musisz mieć! 4 z naszej listy Cię zaskoczy” - zauważa Aleksandra Nowakowska, copywriter w agencji John Pitcher. - A sam serwis bardzo mi się podoba - jest przejrzysty, nowoczesny i intuicyjny. No i jest co czytać - polecam wywiad z Jurgenem Tellerem i wywiad z prof. Marią Poprzecką. Super, że mogę przeczytać felietony Suzie Menkes (szkoda, że nie przetłumaczone). Wbrew opiniom z Facebooka: „Jak mogłeś Vogue’u pokazać że Polska jest taka szaro-szara i dać ten okropny Pałac Kultury i smog na okładkę?” na stronie jest sekcja Discover.pl o polskiej kulturze, modzie i designie - dodaje.
Czy udostępnianie całych tekstów w serwisie internetowym to słuszna strategia wydawcy magazynu? - To jest oczywiście dylemat naszych czasów. „Vogue” zapewne wie co robi. Ci, którzy mają kupić i tak kupią wydanie papierowe. Negatywna motywacja ograniczonego kontentu na web do zakupów raczej nie zachęci - uważa Robert Sosnowski, dyrektor zarządzający Biura Podróży Reklamy. - Myślę, że w tym przypadku mamy do czynienia z sytuacją obcowania z luksusowym światem przy kosztach zakupu magazynu. Myślę, że sprzedaż będzie wspomagał pewien snobizm. A zapewne wersja webowa wychowa kolejnych nabywców, którzy być może przy zwiększeniu swoich dochodów zechcą kupować magazyn. Z resztą wydanie digitalowe też przynosi dochód dzięki reklamom - dodaje.
Podobnego zdanie jest Agnieszka Haponik, szefowa marketingu i kreacji w agencji Idealia. - Magazyn „Vogue” uznawany jest przez wielu za najważniejsze i najbardziej opiniotwórcze pismo kobiece w świecie mody. Polscy czytelnicy wiele lat czekali na „naszego” „Vogue’a”, zatem teraz nie zadowolą się wersją online - dla nich ważny będzie prestiż trzymania w ręku tego a nie innego pisma - ocenia. - Według mnie wydawcy z rozmysłem udostępniają na stronie www pewne treści z magazynu papierowego - chcą w ten sposób przyciągnąć szerszą grupę odbiorców, która mogła wcześniej nie zetknąć się z Vogue. Z tego też powodu stawiają nie tylko na modę i urodę, ale też na kulturę, wyjątkowe osobowości czy styl życia. Pismo ma inspirować i zaciekawiać, a to w połączeniu z jego kultowością i ogromnym prestiżem, powinno przyciągnąć wiernych czytelników tak do wersji online, jak i wydania papierowego - analizuje.
- Czy udostępnienie pełnej wersji artykułów w internecie to dobra strategia, okaże się, gdy będziemy dysponować jakimikolwiek danymi, pozwalającymi rozstrzygać tę kwestię - zaznacza Sylwia Jasiak. - Magazyn pozostaje na rynku przez dziesięciolecia i nie traci swojej pozycji, narzuca trendy w świecie mody, urody, stylu życia. Kilka razy przeszedł istotne redakcyjne zmiany stylistyczne. Były konieczne, zmieniała się nie tylko moda, ale przede wszystkim status czytelniczek. Grupa docelowa to kryterium, które narzuca określone wybory. Współczesna kobieta nie musi być arystokratką czy snobką w świecie mody, by pragnąć łatwego dostępu do ekskluzywnych tekstów w tej dziedzinie. Pełna wersja artykułów na Vogue.pl na pewno przyjęta zostanie z wielkim zadowoleniem przez czytelniczki - ocenia.
Martyna Groll, account manager w GetHero, uważa, że „Vogue” jest na tyle kultową marką, że obroni się w druku. - Mam przed oczami sceny z filmu „Diabeł ubiera się u Prady.”- modnie wystylizowana kobieta idzie przez ulice Nowego Jorku z wydaniem magazynu, jakby dopełniał on jej outfit. Dla większości trzymanie w rękach nowego wydania „Vogue’a” i czytanie go w papierze czy online to niemal element kultu. Całe artykuły w wersji elektronicznej to wyjście naprzeciw oczekiwaniom konsumenta, który żyje szybko, czyta w wolnych chwilach na telefonach, tabletach, komputerach. Ale nie zastąpi to udokumentowania papierowego magazynu w mediach społecznościowych, w postaci essentiala na zdjęciu lub selfie z dopiskiem „Mam, czytam, czekałam” - ocenia. - Żyjemy w świecie wirtualnym, ale swoje miejsce znajdą tu obie wersje, zarówno elektroniczna jak i papierowa edycja „Vogue Polska” - zaznacza.
Ciekawe rozwiązania na Vogue.pl
Według Agnieszk Haponik serwis „Vogue’a” wyróżnia się nienonszalanckim artyzmem i elegancją. - Uzyskuje to poprzez zestawienie prostoty układu, fontów, nawigacji z artyzmem zdjęć. Fotografia jest tu niezwykle ważna, to ona wiedzie prym tak na stronie głównej, jak i podstronach. Oddaje to charakter pisma, które nie bez powodu zatrudnia najlepszych fotografów na świecie - analizuje ekspertka.
- Layout nie konkuruje z treścią o uwagę, ale wydobywa to, co w „Vogue” najważniejsze - duże fotografie, będące prawdziwą ucztą dla oczu. Pomimo minimalistycznego charakteru, strona nie wydaje się jednak surowa - uważa Ola Marchocka, dyrektor kreatywna Peppermint. - Poza zdjęciami, ożywiają ją subtelne graficzne smaczki – dobrze skrojona typografia, delikatne linie i mikro interakcje (chociażby przemieszczanie się logotypu po scrollu w dół, czy przewijanie zdjęć na podstronie artykułu). Kaflowy układ treści na stronie głównej, „oddech" i czytelna nawigacja górna uzupełniona obszernym menu bocznym - wszystko to sprawia, że przeglądanie Vogue.pl jest intuicyjne i komfortowe, zarówno w wersji desktopowej, jak i mobile - dodaje.
Robertowi Sosnowskiemu podoba się przewijanie w dół na podstronie i podział na dwa ekrany. - Gdy zjeżdżamy w dół, żeby obejrzeć prawą kolumnę, to co pewien czas po lewej stronie przeładowują się zdjęcia. Z kolei na głównej w wersji mobilnej slajder nie ma nawigacji horyzontalnej, ale wertykalną. Takie drobiazgi powodują, że odbieramy stronę inaczej - stwierdza. - Ale jednocześnie przy tym wszystkim UX jest całkowicie przewidywalny. Całości dopełniają w większości fajne zdjęcia i w ciekawy sposób dobrane czcionki. Pojedyncze zdjęcia wydały mi się jednak poniżej oczekiwań - zaznacza.
Gustaw Rozmarynowski chwali witrynę za przemyślaną architekturę informacji oraz wersję mobilną. - Użytkownik nie powinien mieć problemu z odnalezieniem interesujących go treści. Jednocześnie będąc już w ramach danej kategorii mamy maksymalnie ułatwioną i intuicyjną ścieżkę podpowiedzi kolejnych treści. To samo dotyczy się projektowania UX i UI - serwis jest zaprojektowany znakomicie i spójnie z doświadczeniem wydania papierowego - podkreśla. - Wersja mobilna jest po prostu perfekcyjna. Prosta, czysta i nieprzekombinowana. Wszystkie pokusy bycia „niestandardowym” i wyznaczania nowych trendów, które przecież są wpisane w DNA „Vogue’a” zostały całe szczęście porzucone i dzięki temu mamy serwis mobilny w 100% user friendly, intuicyjny i nie odstraszający użytkownika od zapoznania się z rozbudowaną formą contentu - dodaje.
Sylwia Jasiak widzi w serwisie sporo podobieństw do zagranicznych wiryn „Vogue’a” oraz jego wydania papierowego. - Vogue.pl nawiązuje do swojego zagranicznego odpowiednika chociażby tym właśnie oszczędnym designem i funkcjonalnością odsyłania do kolejnego artykułu tuż pod tym, który właśnie kończymy czytać, jednak w wielu aspektach wypada lepiej - opisuje. - Ciekawym zabiegiem jest unieruchomienie głównego zdjęcia w artykule po lewej stronie ekranu, co mimowolnie kojarzy się z czytaniem wydania papierowego, gdzie często spotykamy się z podobnym układem. Takich nawiązań do tradycyjnej prasy jest więcej - wyróżnione z tekstu cytaty czy przeplatające się z tekstem mniejsze zdjęcia - wylicza.
- Przy okazji sprawdzania slidera na smarftonie, zauważyłem, że nie mamy możliwość scrollowania strony palcem dopóki nie dojedziemy do ostatniego slajdu. Z jednej strony może to być dobrym rozwiązaniem jeżeli chcemy „zmusić” użytkownika aby zauważył wszystkie slajdy na stronie, ale z drugiej strony może uniemożliwić szybkie przewinięcie strony jeżeli np. chcemy znaleźć szybko dany artykuł. Możemy się tylko modlić aby nie umieścili więcej slajdów, bo nie wyobrażam sobie przewijania kilkunastu artykułów zanim będę miał możliwość przewijania strony. Wersja desktopowa umożliwa od razu scrollowanie strony i nie jest wymagane od nas przeglądanie wszystkich wpisów w sliderze - analizuje Damian Gawlas.
- W sekcjach tematycznych (moda, uroda, kultura etc.) zamiast klasycznych sliderów zastosowano stałe sekcje odsyłające do najpopularniejszych czy najbardziej priorytetowych treści. Z jednej strony odchodzą od utartego schematu portali publicystycznych, jednak z drugiej strony ich konstrukcja wprowadza użytkownika w zagubienie, gdyż podczas przewijania dwie sekcje poruszają się niezależnie od siebie. Pierwsze zetknięcie z tym mechanizmem może być zaskoczeniem, jednak można się do niego przyzwyczaić - dodaje Izabela Hille.
Karolina Diłaj zwraca uwagę na zastosowaną w serwisie czcionkę o kroju Egipcjanki. - Tego typu krój pisma nieodłącznie kojarzy się z prasą drukowaną. Teksty są jednolite oraz zróżnicowane grubością i rozmiarem w sposób konsekwentny, czego efektem jest spójny i zharmonizowany layout - ocenia. - Ciekawym zabiegiem w obrębie niektórych kategorii jest również podzielenie ekranu na dwie niemal autonomiczne sekcje. Po lewej stronie widoczne są powiększone artykuły, które w pierwszej kolejności przykuwają uwagę użytkownika; natomiast po prawej - możliwe jest częściowo niezależne przewijanie mniejszych tekstów. Same artykuły są skonstruowane w podobny sposób, z tą różnicą, że po lewej stronie zdjęcia zmieniają się w sposób płynny wraz z naszym postępem w przewijaniu treści - opisuje UX/UI designer z Imagine.
- Layout strony głównej - układ artykułów, menu przypomina strukturę Vogue.com. Jednak osoba, która dobrze zna magazyn oraz jego odsłony z różnych części świata, dostrzeże wyróżniające się szczegóły. Pracując w branży trudno nie zwrócić uwagi na pojawiające się reklamy. Wkomponowano je idealnie, w sposób nienachalny i koncepcyjny. Wydanie online jest dość intuicyjne- szczególnie układ artykułów. Po przejściu w wybrany tekst po lewej stronie widzimy dominujące zdjęcia, po których można swobodnie przeglądać zawartość wpisu - analizuje Martyna Groll.
Mankamenty Vogue.pl
Nasi rozmówcy zauważają też słabsze elementy polskiego serwisu „Vogue’a”. - Niestety w moim odczuciu nawigacja pozostawia wiele do życzenia z punktu użyteczności, jak i napędzania konwersji (czyli zapisów do prenumeraty). Menu widoczne wersji desktopowej jest podzielona na dwie sekcje - poziomą oraz pionową (widoczną po rozwinięciu). Obie sekcje nawigacji zawierają identyczne odnośniki, które nie uzupełniają się wzajemnie, a jedynie dublują. Nawigacja pionowa, rozwijająca się po kliknięciu, wydaje się być pozostałością po RWD, która zaplątała się w widok desktopowy. Skutkiem tak opracowanej nawigacji jest niestety zmniejszona widoczność elementów brandingu (logotypu), która na zagranicznych portalach „Vogue’a” zdaje się grać pierwsze skrzypce na najważniejszym widoku serwisu, z którym styczność ma każdy użytkownik odwiedzający stronę - opisuje Izabela Hille.
- W górnym, horyzontalnym menu brakuje przekierowania do prenumeraty, do której można dostać się dopiero po przewinięciu części contentu na stronie głównej. Z perspektywy budowania konwersji, czy nawet potencjalnego kupującego szukającego abonamentu czy subskrypcji, scrollowanie się przez część sekcji aby znaleźć odesłanie do odpowiedniej podstrony może zmniejszać odsetek konwersji. Gdybym miała doradzać magazynowi w kwestii układu serwisu, z pewnością jedną z pierwszych rekomendacji byłoby wyróżnienie sekcji z prenumeratą wraz dodaniem odnośnika do niej w górnym menu nawigacji - dodaje Hille.
- Schodząc niżej, ładują nam się ostatnie artykuły ze strony, animacja „wlatywania” boksów świetnie się prezentuje i dodaje dynamiki podczas przeglądania witryny. Jedyne czego mi brakuje to odstęp od dołu dla „kafelek” z artykułami, bo jeżeli załaduje się ich większa ilość w pewnym momencie można się pogubić, którego artykułu dotyczy nazwa kategorii, delikatny odstęp byłby wskazany. Brakuje mi w tym miejscu również dodatkowego efektu podczas najechania kursorem, np zmiana koloru tytułu, widać, że delikatnie rozjaśnia się obrazek wpisu, ale wg mnie jest to zbyt delikatna różnica względem nieaktywnego elementu - wylicza Damian Gawlas.

 Newsletter
Newsletter









 Wybraliśmy miniseriale na święta. Co w kilka dni obejrzeć w streamingu?
Wybraliśmy miniseriale na święta. Co w kilka dni obejrzeć w streamingu?  Stworzył „Emigrację XD” i „Edukację XD”, ale ukrywa tożsamość. „To jest kreacja”
Stworzył „Emigrację XD” i „Edukację XD”, ale ukrywa tożsamość. „To jest kreacja”  Reed Hastings z nową funkcją w Netfliksie
Reed Hastings z nową funkcją w Netfliksie  Malcolm i Stomil kontra „janusze biznesu”. „Edukacja XD” wykpiwa absurdy rynku pracy
Malcolm i Stomil kontra „janusze biznesu”. „Edukacja XD” wykpiwa absurdy rynku pracy  Twoje wpisy z Facebooka i Instagrama posłużą do ćwiczenia AI. Chyba że się nie zgodzisz
Twoje wpisy z Facebooka i Instagrama posłużą do ćwiczenia AI. Chyba że się nie zgodzisz 


Dołącz do dyskusji: Polski „Vogue” w internecie: elegancki, tradycyjny, bez zalewu reklam (opinie)
Odpowiada za nią ekspertka od wszystkiego, toteż spodziewaj się na niej właśnie tego - wszystkiego.